Famquest: Connecting Families with Enriching Local Activities
Overview
Famquest is a conceptual responsive web application designed to help families easily discover, plan, and remember engaging, accessible, and educational local activities. It addresses the common frustration of fragmented information and difficult planning, aiming to foster quality family time and learning while prioritizing inclusivity.
My Role: Sole UX/UI Designer
Responsibilities: End-to-end UX/UI process including User Research, Persona Development, Competitive Analysis, Empathy & Journey Mapping, Information Architecture, User Flows, Wireframing (Low & High-Fidelity), Prototyping, Usability Testing, UI Design, Accessibility Integration.
Duration: March 2025 - April 2025
Tools: Figma, Pen & Paper.
The Problem
Planning meaningful family outings today is often a frustrating chore, not a joyful start to an adventure. Parents and guardians wade through fragmented online resources, wasting precious time searching for engaging local activities. Critical details, especially regarding accessibility needs, are frequently missing or unreliable, leading to uncertainty, stress, and potentially disappointing experiences that detract from valuable family connection and learning.
My Role
& Responsibilities
As the sole UX/UI designer, I conducted the end-to-end design process for this conceptual project, with responsibilities spanning from initial research and strategy to final visual design. This involved performing secondary research and competitive analysis, developing user personas, empathy maps, and journey maps to build a deep understanding of the user. From these insights, I defined problem statements, user stories, and value propositions to guide the project. I then designed the information architecture, including the sitemap and user flows, before creating both low-fidelity wireframes (mobile-first) and detailed high-fidelity mockups. Throughout this process, I established the visual design direction and ensured accessibility best practices were incorporated. Finally, I planned for usability testing and outlined the next steps involving interactive prototyping and design iteration.
The Approach & Process
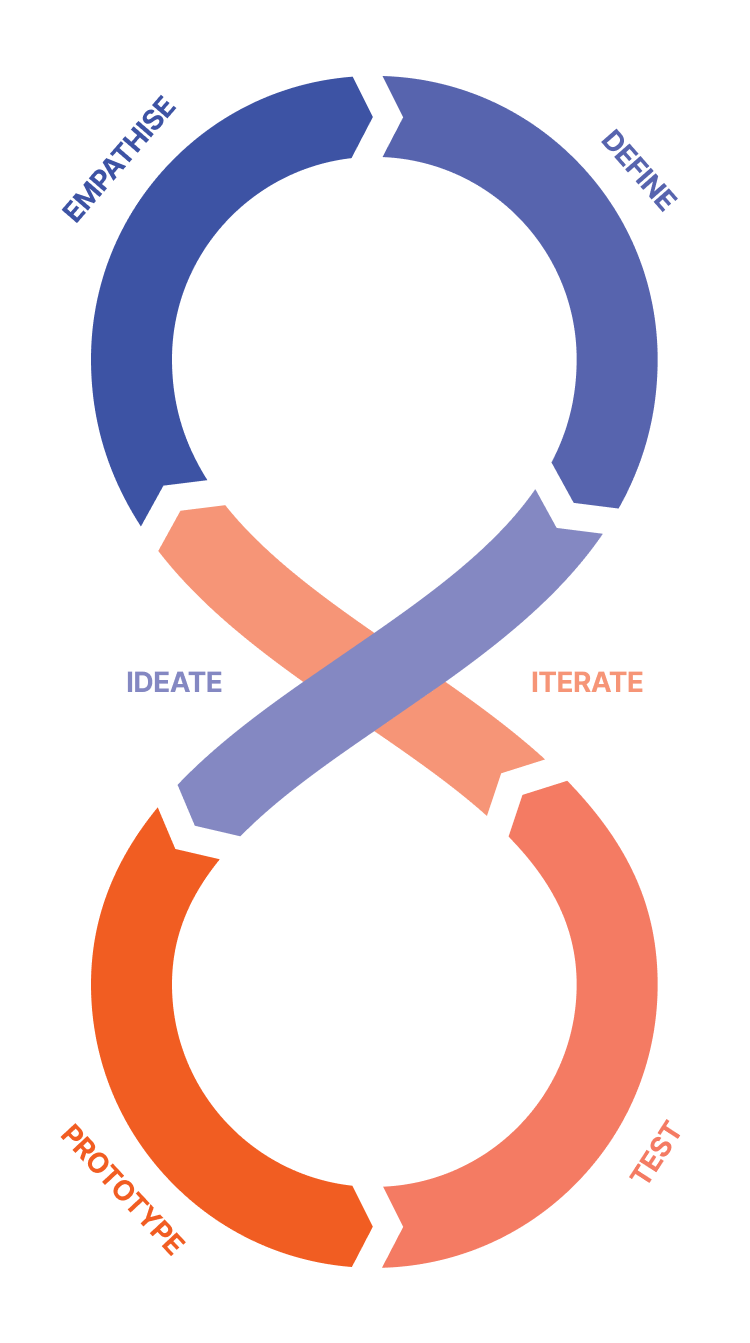
This project followed a user-centered approach aligned with the Design Thinking framework to ensure solutions were grounded in real user needs, particularly focusing on inclusivity and accessibility.
1. Empathize: Understood user context through research planning, simulated interviews, empathy mapping, and initial persona development.
2. Define: Researched to articulate the core issues via persona refinement, user journey mapping, defining key pain points, problem statements, user stories, and the primary task.
3. Ideate: Developed the solution strategy by conducting a competitive audit, brainstorming features, formulating hypotheses, defining value propositions, and setting the project goal.
4. Design: Created the solution blueprint through user flow mapping, storyboarding, information architecture (sitemap), and low-fidelity wireframing (mobile-first). After testing, created high-fidelity designs.
5. Test & Iterate: Outlined the plan for validation via low-fidelity prototyping, usability testing (Round 1), simulated iteration, visual design direction, and planning for high-fidelity design and testing (Round 2).
Empathize
Understanding the Famquest User
The foundation of Famquest was built on understanding the experiences of parents and guardians seeking family activities. The goal was to grasp their current methods, challenges, and motivations, with a particular focus on accessibility needs.
Planning the Research
A plan was established to guide user insight gathering. Key Research Goals included understanding current discovery processes, identifying frustrations (especially around finding accessibility information), pinpointing key decision factors (cost, age, reviews), and gauging interest in potential enrichment features. This led to outlining a semi-structured Interview Script and defining a Secondary Research Plan covering parenting forums, competitor sites, and accessibility guidelines.
Empathy Mapping
To consolidate these insights and build deeper empathy, an Empathy Map was created for the "Ben" persona. This visualized his typical thoughts, feelings, actions, and statements related to activity planning, clearly highlighting core pains like time pressure and unreliable information, and key goals like finding fun quickly and creating positive memories.
Define
Persona Development
Based on insights gathered, representative user personas were developed:
Chandra, The Proactive Planner: Represents meticulous planners valuing educational content and navigating significant accessibility needs.
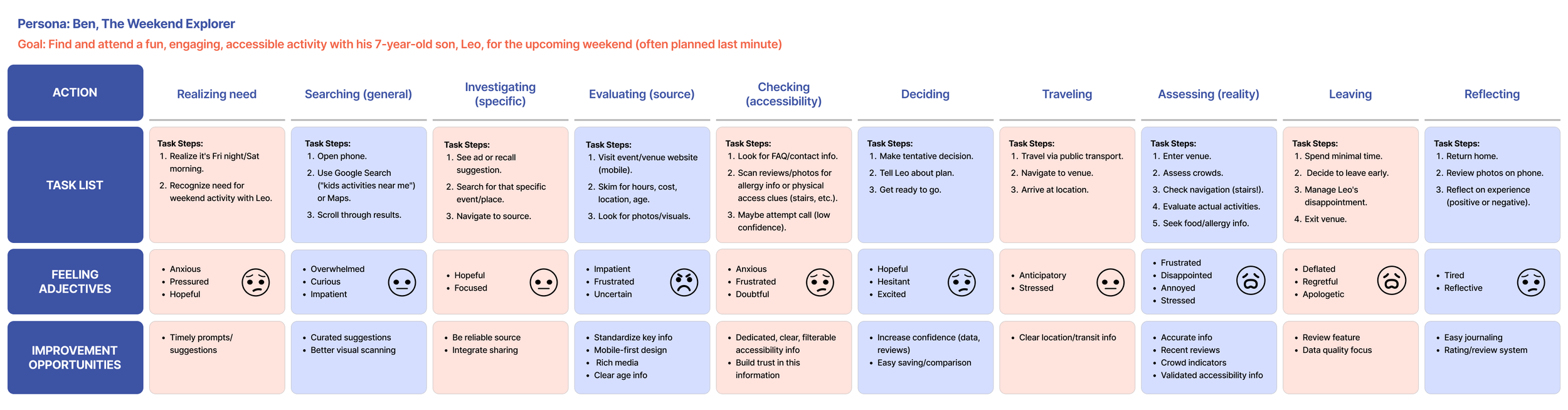
Ben, The Weekend Explorer: Represents spontaneous, mobile-first users needing quick, reliable information, including specific accessibility checks.
David, The Consensus Builder: Represents families juggling multiple children's interests, prioritizing reliability, ease of planning, and value.
These personas provided concrete representations of the target audience, ensuring subsequent design decisions remained focused on their diverse goals and frustrations.
User Journey
To gain a clearer, more visceral understanding of the user's existing challenges before Famquest, a Current State User Journey Map was created for Ben, The Weekend Explorer. This map visually traced his typical steps, tools used, thoughts, and emotional fluctuations while attempting to find a suitable weekend activity for himself and his son, often under significant time pressure.
Key Pain Points
The journey mapping exercise, combined with the broader research synthesis, clearly highlighted recurring frustrations. The most critical user pain points that Famquest needed to address were distilled down to the following:
Time-Consuming & Fragmented Discovery: Users waste significant time searching across numerous disparate sources.
Incomplete & Unreliable Information: Difficulty finding trustworthy, comprehensive, and up-to-date details hinders confident decision-making.
Critical Accessibility Information Gap: Finding reliable, specific, and easily filterable accessibility details (physical, sensory, dietary) is exceptionally difficult and a major source of friction.
Poor Mobile User Experience: Many existing resources offer clunky or non-responsive experiences, frustrating users planning on the go.
Risk of Disappointment: The culmination of these issues leads to wasted time/money and frustrating experiences when activities don't meet expectations.
Problem Statements
Based on this deep understanding of user struggles and unmet needs, focused problem statements were crafted. These statements precisely defined the core challenges Famquest aimed to solve for its users:
(Core Discovery & Evaluation): Busy parents/guardians (like Ben & David) need a way to quickly find and reliably evaluate local family activities (including suitability, cost, logistics, and accessibility features) because current methods involve time-consuming searches across fragmented sources with incomplete, untrustworthy, or outdated information, often leading to frustration and unsuitable choices.
(Planning & Confidence): Planning-focused parents/guardians (like Chandra) need a way to confidently plan enriching family outings by accessing detailed, accurate information (particularly regarding specific educational aspects and comprehensive accessibility details) because the lack of centralized, reliable, and specific information makes advance planning difficult and increases the risk of choosing experiences that don't meet their family's specific goals or crucial accessibility requirements.
(Meeting Diverse Needs & Avoiding Disappointment): Families with multiple children or diverse needs need a way to efficiently identify activities that genuinely appeal to and accommodate all family members (considering different ages, interests, and basic logistics) because generic listings and vague reviews make it hard to predict multi-child satisfaction and logistical ease, often resulting in wasted resources and disappointing experiences.
User Stories
To translate the defined problems into specific, actionable requirements for the application, key user stories were developed. These stories ensured that planned features would directly address user goals and pain points, as illustrated by these examples:
For Ben (Spontaneity): "As Ben, I want to quickly see activities happening near me right now or this weekend so that I can find spontaneous things to do with Leo."
For Ben (Accessibility): "As Ben, I want to filter or easily see information regarding food allergy accommodations so that I know if Leo can eat safely."
For Ben (Confidence): "As Ben, I want to see recent, trustworthy reviews from other parents so I can quickly gauge if an activity is truly engaging and worth the effort."
Universal Need (Budget): "As a [Parent/Guardian], I want to easily find activities that are free or low-cost so I can manage my budget."
Primary Task
To ensure the design effort remained focused on delivering the highest value, the single most critical task for a user of Famquest was formally defined:
Primary Task: Successfully find and select a suitable local activity that meets the family's immediate criteria (e.g., date, location, age, cost) and allows confident evaluation based on detailed information (including reviews and critical accessibility details).
Successfully completing this task is fundamental to the app's core purpose. It directly addresses the users' primary goals and pain points identified in research and forms the necessary foundation for all subsequent interactions like planning, attending, reviewing, or journaling. This definition guided the design of the primary user flow and information architecture.
Ideate
Competitive Audit
To inform strategy and identify unique opportunities, an analysis of the competitive landscape (including curated sites like Mommy Poppins, platforms like Airbnb Experiences, and tools like Google Maps) was conducted. Key findings include:
Current Approaches: Parents rely on a mix of curated content sites, venue-specific websites, general event platforms, and basic map/search tools.
Common Features: Existing solutions offer event listings, basic filtering (date, category), venue info, and sometimes ticketing (often external).
Weaknesses: Current solutions are fragmented, offering unreliable/outdated info and critically poor accessibility filtering. Family context and mobile UX are often weak points. No platform effectively integrates curation, deep filtering, reliable info, and planning tools.
The Opportunity: Famquest can differentiate by offering a unified, mobile-first platform integrating these key elements: hyperlocal family focus, strong accessibility filtering, trusted family reviews, intuitive UX, and integrated planning/enrichment features.
Brainstorming Solutions
Leveraging the insights from user research and the competitive audit, a focused brainstorming session generated a wide range of potential features designed to address the core user needs and capitalize on the identified opportunities. Ideas spanned the entire user journey, focusing on key areas:
Enhanced Discovery & Filtering: Including robust keyword search, interactive map views (with "draw search area" functionality), and highly granular filters for date, location, price (especially a clear "Free" option), age suitability, and detailed accessibility criteria.
Confident Evaluation: Standardized activity detail pages featuring clear key information, a dedicated and prominent accessibility section, high-quality media, and integrated user reviews/ratings.
Streamlined Planning & Engagement: Tools like saving/favoriting activities, creating shareable lists, calendar integration/reminders, and a Family Journal feature for capturing memories.
Hypothesis Statements
Based on the defined user problems and identified opportunities, key hypotheses were formulated to guide the design strategy. These testable statements propose how specific features will address core challenges:
Information & Filtering: Centralized, robust filtering (inc. accessibility, cost/free, map) and clear upfront info will reduce search time & increase user confidence.
Accessibility Trust: Detailed, filterable accessibility info (physical, sensory, dietary) will ease discovery for those with needs, reduce anxiety, and build trust.
Social Proof: Integrated user reviews & ratings will drive faster, more confident decision-making via social proof.
Mobile Experience: An intuitive, mobile-first design with visual browsing will increase spontaneous discovery and user engagement.
Engagement & Planning: Integrated planning tools (saving, calendar) & enrichment features (journaling, prompts) will boost retention and perceived value.
Value Propositions
Famquest aims to deliver clear benefits:
Find Your Next Family Adventure, Fast: A mobile-friendly platform providing curated, easily searchable listings with key info upfront, significantly reducing search time.
Plan with Confidence: Reliable Info & Real Reviews: A trusted resource offering detailed, up-to-date activity information, verified accessibility details, and authentic family reviews.
Accessible Adventures for Every Family: An inclusive platform featuring dedicated, filterable accessibility information, making it simple to find welcoming experiences.
Go Beyond the Event: Enrich & Remember: Optional pre/post-activity ideas and an integrated Family Journal to enhance experiences and preserve memories.
The Goal
The primary goal of Famquest is to empower parents and guardians to:
Easily discover local educational and enriching activities.
Confidently evaluate potential activities, including critical accessibility details suitable for diverse needs.
Seamlessly plan scheduled outings or spontaneously find suitable activities on the go.
Ultimately, this aims to reduce search time and frustration, increase confidence in activity choices, foster quality family time, promote learning, and enable the easy creation of lasting memories. Success will be measured by key metrics such as user engagement (e.g., searches, saves), task completion rates, user satisfaction scores, and platform growth.
Design
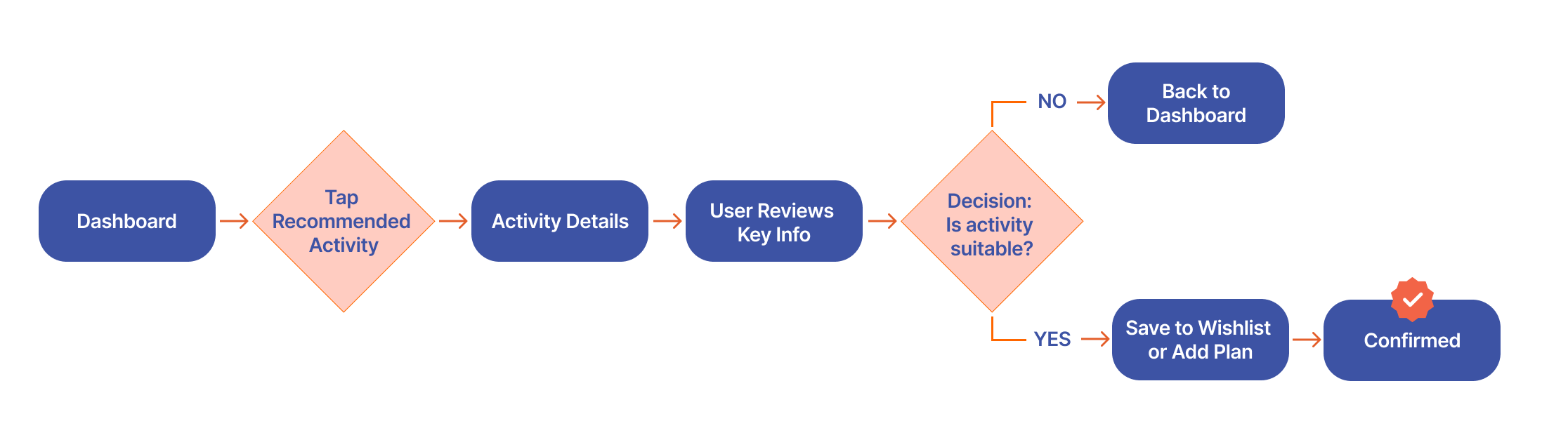
User Flow
To visualize how users would accomplish the Primary Task (finding and selecting a suitable activity), a detailed user flow was created. This flow outlines the step-by-step path from initial discovery through evaluation and selection.
Information Architecture
A hierarchical sitemap was designed to organize content logically for intuitive navigation. Optimized for mobile, it anticipates a tab bar structure for key sections (Discover, Map, Saved, Journal, Profile), ensuring efficient access to core features and supporting the primary user flow.
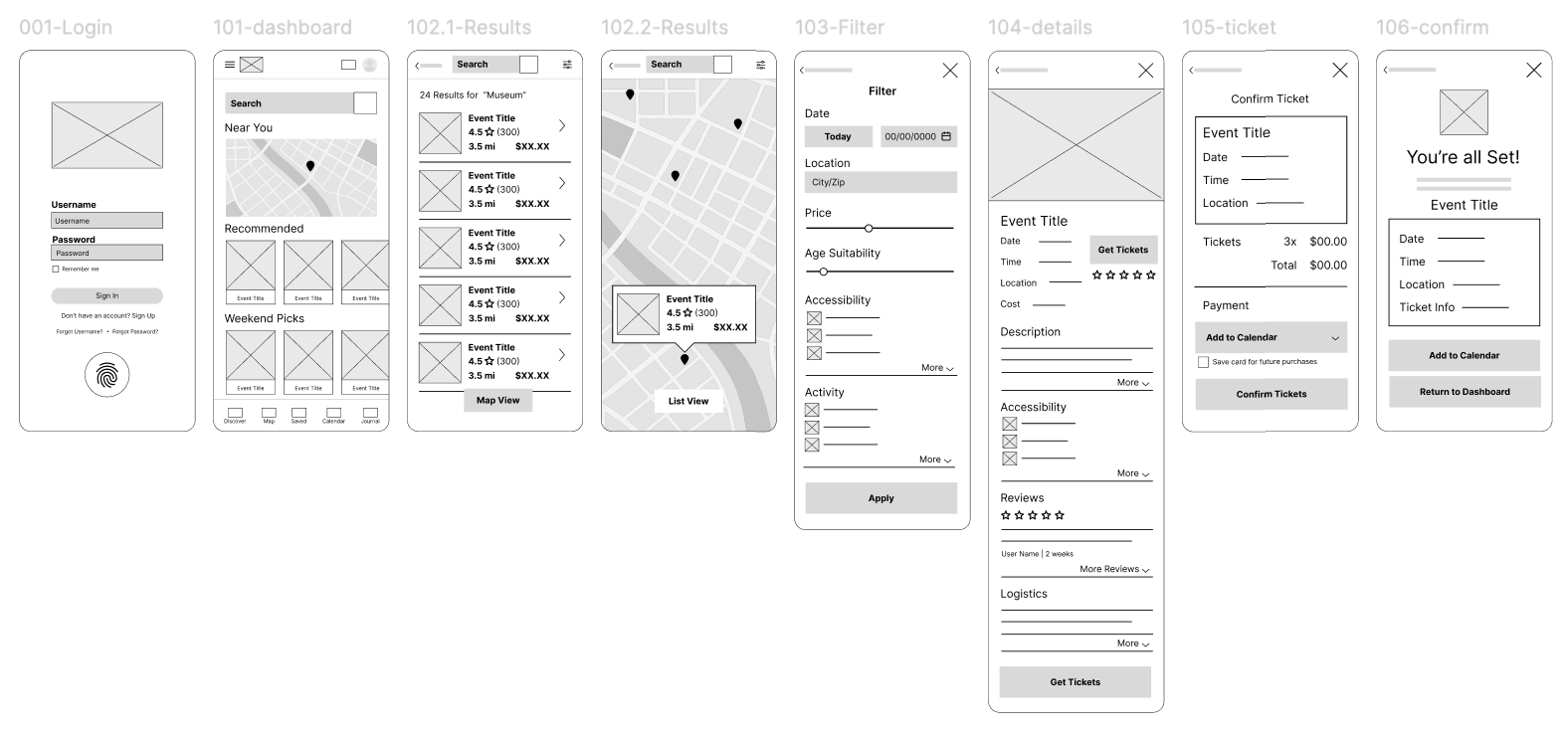
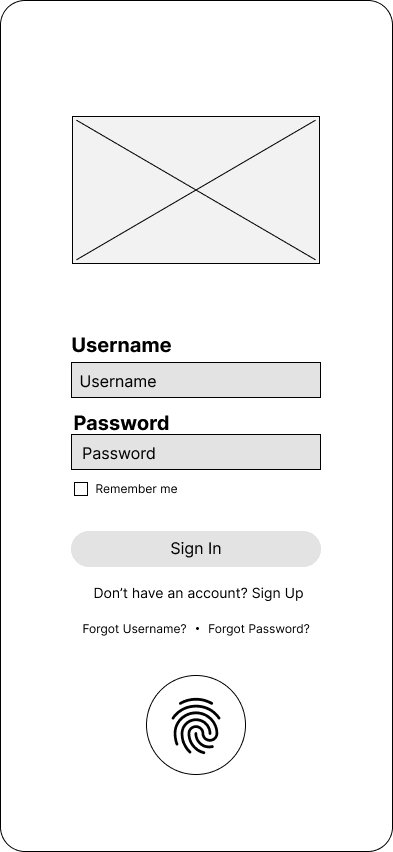
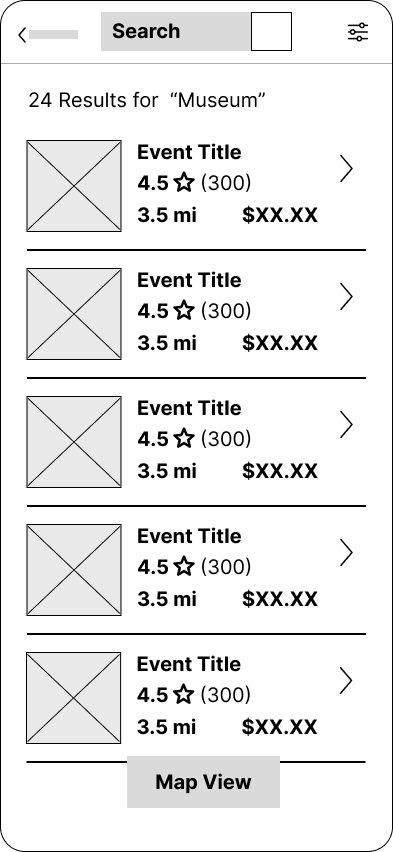
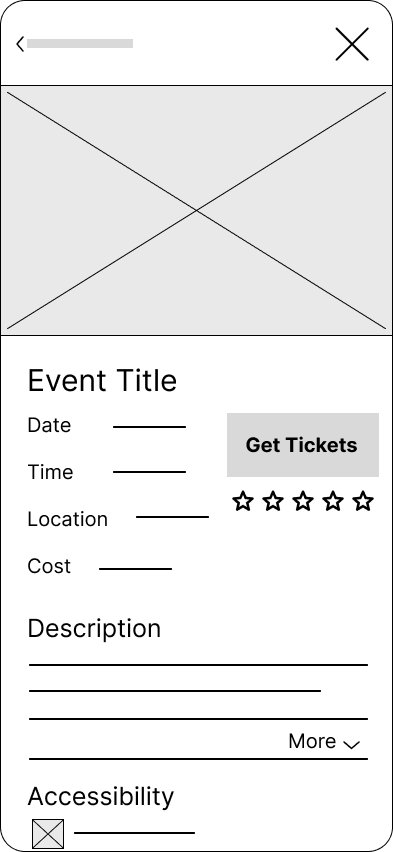
Digital Wireframes
To translate the information architecture and user flow into tangible screen layouts, low-fidelity wireframes were created for key screens across the primary and secondary flows. Adopting a mobile-first approach, these skeletal layouts focused on:
Establishing clear information hierarchy and content structure.
Defining core navigation patterns (like the tab bar) and screen transitions.
Planning the placement of key interactive elements and calls-to-action.
Critically, ensuring intuitive access to filtering options and the prominent, clear display of the dedicated accessibility information section within activity details.
Test & Iterate
Low-Fidelity Prototype
& Usability Testing
A clickable low-fidelity prototype was assembled from the key wireframes, focusing on simulating the core find-and-select task flow.
Goal: Assess core flow usability, IA clarity, and users' ability to find key information (especially accessibility details).
Method: Moderated remote testing with 5-7 participants representing diverse personas, using scenario-based tasks and a think-aloud protocol.
Metrics: Task success, errors, qualitative feedback.
Iterations
Based on findings, key changes were made to the wireframes:
Discoverability Issue: Users sometimes overlooked the detailed Accessibility filter options, which were initially nested within a general category.
Action Ambiguity: Confusion arose between potential separate "Save to Wishlist" vs. "Add to Plan" actions, making the primary save function unclear.
Feature Request: A strong desire for a quick, top-level "Free" filter shortcut was expressed.
Based on this simulated feedback, iterative refinements were made to the low-fidelity wireframes. For example:
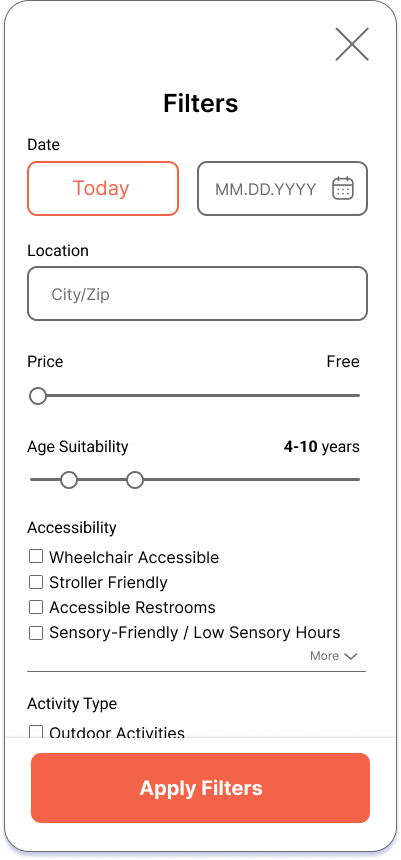
Iteration 1 (Filter Screen): The Accessibility filter category was given significantly more visual prominence within the filter screen (e.g., moved higher, given a distinct icon/label) to improve its discoverability. A dedicated "Free" toggle was also added near the price filter for quick access. (See Before/After comparison below)
Iteration 2 (Activity Details Screen): The save functionality was simplified to a single, clear "Save" action (using a standard heart icon/button), removing ambiguity.
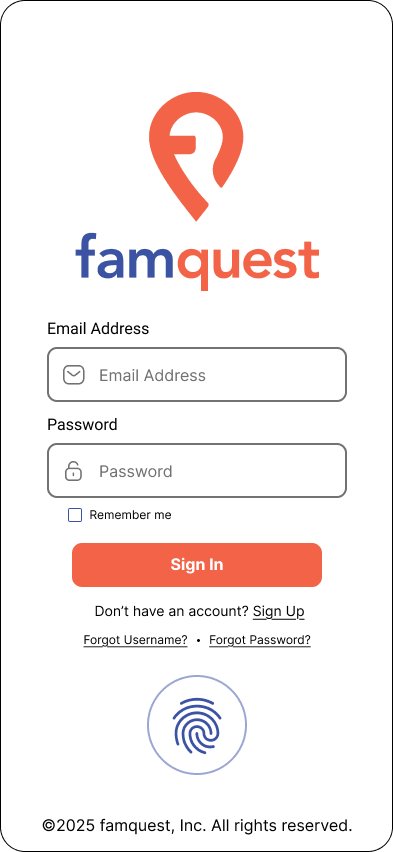
Visual Design & UI
With the core structure validated and refined, the visual design direction for Famquest was established. The goal was to create an interface that felt Trustworthy, Welcoming, Engaging, Simple, and Inclusive. Key considerations included:
Clean UI & Layout: Prioritizing clarity, ample white space, and intuitive navigation.
Accessible Color Palette: Ensuring high contrast (WCAG AA+) and using inviting yet calm tones with clear action accents.
Readable Typography: Employing clear sans-serif fonts with strong hierarchy.
Engaging Imagery & Iconography: Utilizing high-quality photos of diverse families/activities and intuitive icons (including specific ones for accessibility features).
Mobile Considerations: Maintaining generous touch targets and responsive layouts
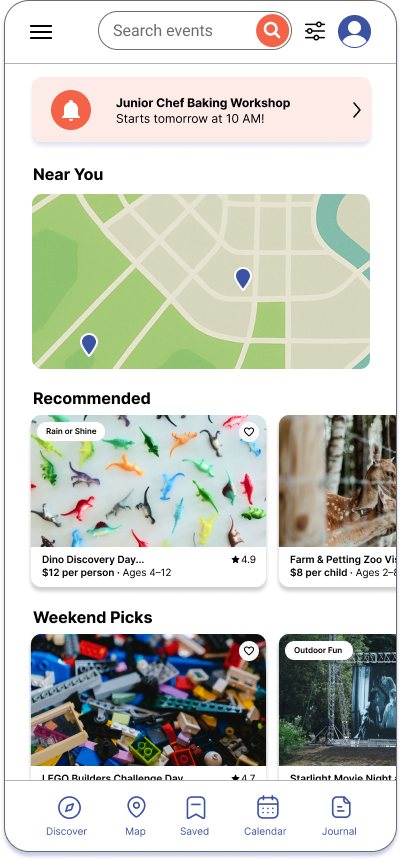
High-Fidelity Mockup & Interactive Prototype
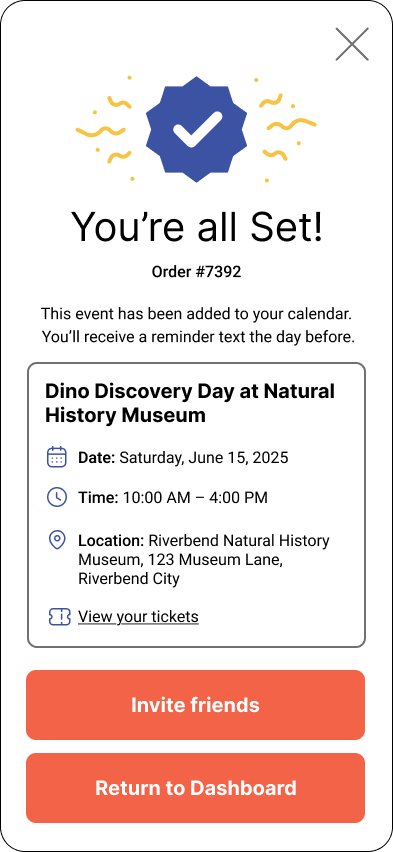
The established visual direction guided the development of high-fidelity mockups. These polished screens translated the iterated wireframes and visual style into a realistic representation of the final interface. Subsequently, these mockups were linked using Figma to create an interactive high-fidelity prototype. This prototype simulated core app flows, providing a realistic experience for navigating, finding activities, applying filters,
and evaluating details in preparation for the final round of usability testing.
Accessibility Considerations
Personas
Included specific accessibility needs.
Filtering
Dedicated, detailed accessibility filters.
UI Design
Adherence to WCAG for contrast, target sizes, font
readability, planned keyboard navigation support.
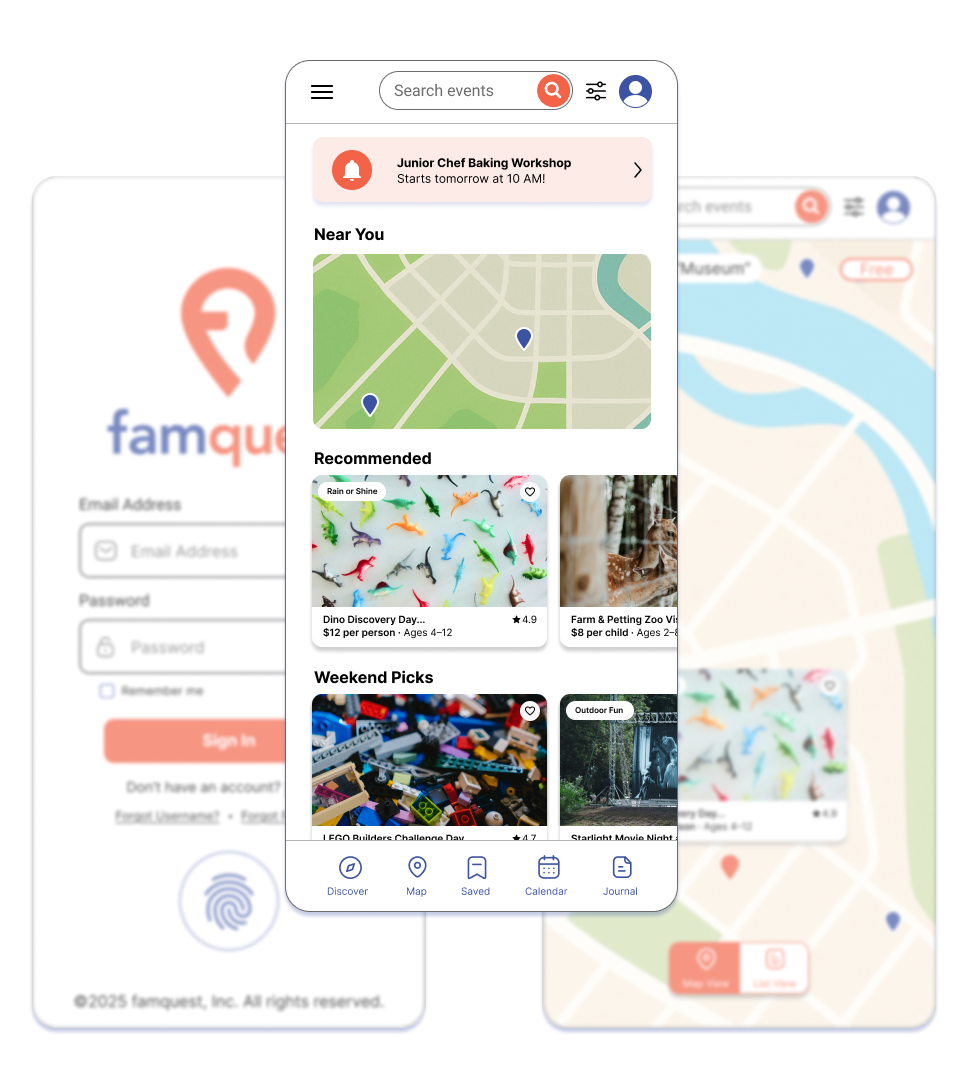
The Final Solution
The culmination of this user-centered design process is Famquest, presented through a high-fidelity interactive prototype. The final design delivers a clean, intuitive, and mobile-first responsive web application designed to be the trusted companion for family activity planning.
Key features directly address the core user pain points:
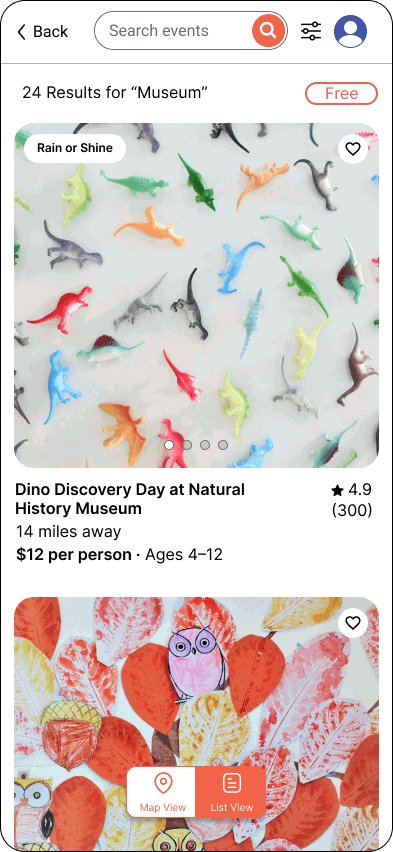
Effortless Discovery: Users can quickly find relevant activities through intuitive search, map-based exploration, curated suggestions, and powerful, easy-to-use filters – including prominent and detailed accessibility options and a "Free" filter shortcut.
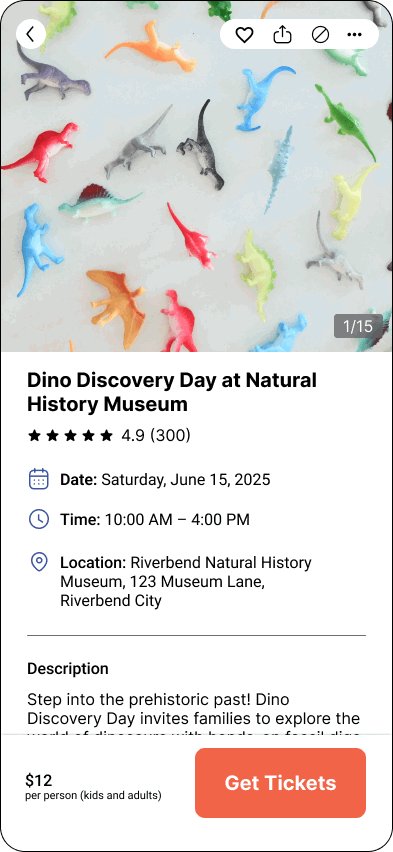
Confident Evaluation: Standardized activity detail pages provide comprehensive, reliable information, clear logistical details, trustworthy family-centric reviews, and dedicated accessibility sections, empowering parents to make informed choices with confidence.
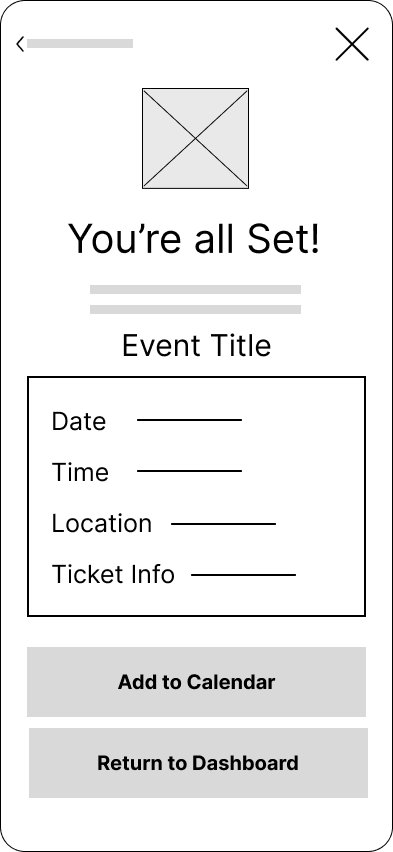
Seamless Planning & Enrichment: Integrated tools like saving favorite activities, shareable lists, calendar views, and an optional Family Journal extend the value beyond discovery, supporting planning, collaboration, and memory-keeping.
Famquest aims to transform the often-frustrating task of finding family activities into a simple, reliable, and even inspiring experience, ensuring all families feel welcomed and equipped to create lasting memories.








Outcomes
& Reflections
Impact
By centralizing information, offering robust filtering (especially for accessibility), building trust via reviews, and providing a clean mobile experience, the final design directly addresses key user pain points. Simulated usability testing confirmed the core design's effectiveness, with targeted iterations enhancing clarity. Consequently, Famquest is poised to significantly reduce planning time and stress, boost the discovery of suitable and accessible activities, and ultimately enhance family satisfaction with their outings.
What I Learned
This conceptual project provided valuable lessons in applying the end-to-end UX design process. Key takeaways include:
Accessibility is Foundational, Not an Add-on: Integrating accessibility considerations from the earliest stages (personas, research planning) proved essential. It proactively shaped requirements for filtering, information structure, and content, demonstrating that true inclusivity must be woven into the design fabric from the start, not just checked at the end.
The Value of Early Iteration: Simulating user feedback on low-fidelity wireframes highlighted potential ambiguities (like button clarity) that could be addressed easily and early. This underscored the power of iterative design, even before visual polish, to prevent significant user frustration in a final product.
Designing for Diverse Needs Requires Balance: Addressing the distinct priorities of different personas – Chandra's meticulous planning, Ben's need for speed and mobile ease, David's focus on consensus – necessitated careful consideration of information hierarchy, filter flexibility, and clear communication throughout the interface to create a usable and valuable experience for all.
Next Steps
If this project were to move forward, the next steps would include:
Further Usability Testing
Test the high-fidelity prototype with a broader range of users, including those with specific accessibility needs using assistive technologies.
Content Acquisition Strategy
Plan how to populate and maintain accurate activity and accessibility data (provider partnerships, curation team, user submissions?).
Feature Prioritization (Post-MVP)
Evaluate and implement features like integrated booking, advanced journaling, community features, or parent-focused content based on user feedback and business goals.